Have you ever asked yourself how to add a link or a specific category to the menu of your WordPress blog? Especially if you are not using a paid theme like Thesis, Genesis or Headway (aff links) which tend to simplify things?
If you did, this tutorial will guide you through the process of creating custom menus in WordPress 3.0. But if you don’t have WordPress 3.0 by now, I would strongly recommend you to upgrade, because there are some awesome new features, bug fixes and security enhancements.
Now, to start off, head over to the [Appearance] section of your WordPress blog, select [Menus] and follow the steps below to create your first custom menu.
1. Create the custom menu
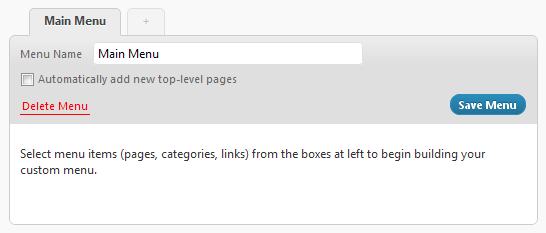
To create your custom menu, first you will have to give it a name and select the [Create Menu] button.

If you have a theme that allows you to create multiple menus, or secondary menus, you can create more menus using the same instructions.
2. Add pages to the custom menu
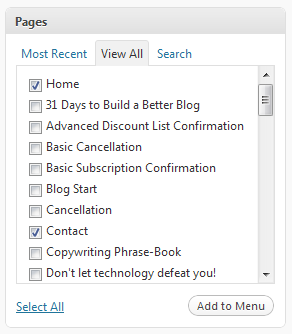
The next step would be to add the pages you want to the menu. Just select [View All] to see all the pages you have created so far, then select the pages you would like to add to the menu and click the [Add to Menu] button.

3. Add categories to the custom menu
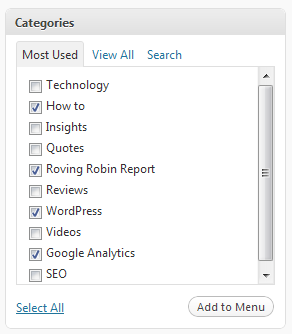
In case you are looking to add some of your categories to the menu, you can do it by selecting the ones you would like to add and click the [Add to Menu] button.

4. Add custom links to the menu
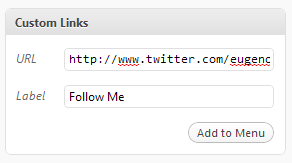
Now, if you would like to add custom links to the menu, such as your Twitter or Facebook profile, you can do it by adding the link, type in a label (the text that you want to be displayed in the menu) and press the [Add to Menu] button.

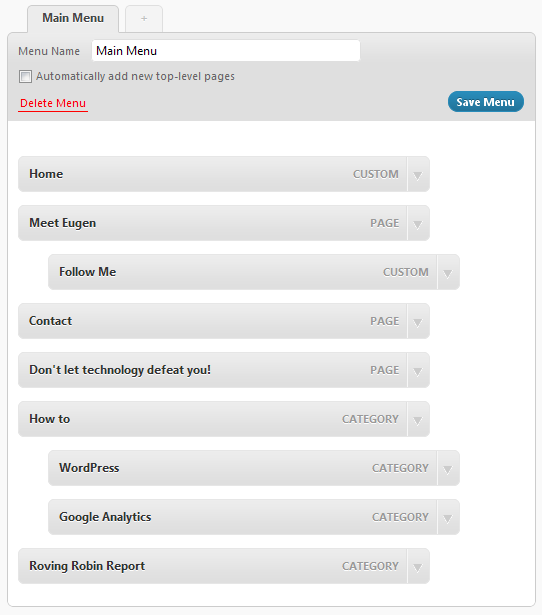
If you would like to add submenus to your existing menu items, you will need to place the pages/categories/links just below a selected item and drag them slightly to the right.
To have an idea about how all the setup will look, check the image below:

Once you finished setting up the custom menu, click the “Save Menu” button to save it.
Over to you
If you have any comments, suggestions or questions, please share them in the comments section below.
its nice tut,
Have a problem with the menu being shown at the users said, it show “The requested URL /wordpress/testimonials/ was not found on this server” how can i locate the page so that i can insert that page or missing url.
thanks in advance.
Have you already created that page?
Hi,
I have already added the custom menu in top navigation but want to know how can I show the “Current Page Class” on the same.
I’m using WordPress 3.2
Thanks